A Case Study: Design a Document
Editor
¾ This
chapter presents a case study in the design of a
"What-You-See-Is-What-You-Get" (or "WYSIWYG") document
editor called Lexi.
¾ We'll
see how design patterns capture solutions to design problems in Lexi.
¾ A WYSIWYG
representation of the document occupies the large rectangular area in the
center.
¾ The
document can mix text and graphics freely in a variety of formatting styles.
¾ Surrounding
the document are the usual pull-down menus and scroll bars, and a collection of
page icons for jumping to a particular page in the document.
Design Problems:
Seven problems in Lexis's design:
Document Structure:
The choice of internal representation for the document
affects nearly every aspect of Lexis's design.
All editing, formatting, displaying, and textual analysis
will require traversing the representation.
The way we organize those impacts design information.
Formatting:
How does Lexi actually arrange text and graphics into lines
and columns?
What objects are responsible for carrying out different
formatting policies?
How do these policies interact with the document’s internal
representation?
Embellishing the user interface:
Lexis user interface include scroll bar, borders and drop
shadows that decorate the WYSIWYG document interface.
Such trimmings are likely to change as Lexis user interface
evolves.
Supporting multiple look-and-feel standards:
Lexi should adapt easily to different look-and-feel standards such as Motif and Presentation Manager (PM) without major modification.
Supporting multiple window systems.
Different look-and-feel standards are usually implemented
on different window system.
Lexi’s design should be independent of the window system as
possible.
User Operations:
User control Lexi through various interfaces, including
buttons and pull-down menus.
The functionality beyond these interfaces is scattered
throughout the objects in the application.
Spelling checking and Hyphenation (automated process of breaking words):
How does Lexi support analytical operations checking for
misspelled words and determining hyphenation points?
How can we minimize the number of classes we have to modify
to add a new analytical operation?
Document Structure
Document
Structure
An arrangement of graphical elements (characters, lines,
polygon, other shapes) and structural elements (lines, columns, figures,
tables, and other substructures).
Lexi's user interface should let users manipulate these
substructures directly. That helps make the interface simple.
For example, a user should be able to treat a diagram as a
unit rather than as a collection of individual graphical primitives.
Goals
The internal representation should support:
maintaining the document’s physical structure.
generating and presenting the document’s visual aspects.
mapping positions on the display to elements in the
internal representations (drawing, hit detection, alignment, etc).
Some
constraints
We should treat text and graphics uniformly and let the
user embed text and graphics freely.
Our implementation shouldn’t have to distinguish between
single elements and groups of elements in the internal representation.
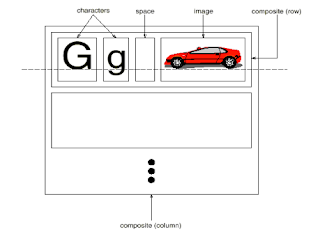
Recursive
Composition
It is a common technique or a way to represent
hierarchically structured information.
It is a way to compose a document out of style graphical
elements.
Tile a set of characters and graphics from left to right to
form a line in the document.
Then multiple
lines can be arranged to form a column, multiple columns can form a page, and
so on.
This approach has two important implications.
The objects need corresponding classes.
These classes must have compatible interfaces, to treat the objects uniformly.
Glyphs
define glyph abstract class for all objects that can appear
in a document structure.
Sub classes define primitive graph elements and structural
elements.
Glyph has three basic responsibilities, they know
How to draw themselves.
What space they occupy.
Their children and parent.
The figure shows Partial
Glyph class hierarchy.
Glyph sub classes redefine the Draw operation to render
themselves onto a window.
They are passed a reference to a Window object in the call
to Draw.
The Window class defines graphics operations for rendering
text and basic shapes in a window on the screen.
A Rectangle subclass of Glyph might redefine Draw as
follows:
void
Rectangle::Draw (Window* w)
{
w->DrawRect(_x0,
_y0, _x1, _y1);
}
Where _x0, _y0, _x1, and _y1 are data members of Rectangle
that define two opposing corners of the rectangle.
Draw Rect is the Window operation that makes the rectangle
appear on the screen.
A parent glyph often needs to know how much space a child
glyph occupies.
Figure. Partial Glyph class hierarchy
Formatting
Representation and formatting are distinct.
The user might want to vary margin widths, indentation, and tabulation;
single or double space;and probably many other formatting constraints.
How to construct a particular physical structure is one that
corresponds to a properly formatted document.
The ability to capture the document’s physical structure
doesn’t tell us how to arrive at a particular structure.
Here formatting means that breaking a collection of glyphs
into lines.
The technique used to break glyph into line is Encapsulating
the formatting algorithm.
Encapsulating the formatting algorithm:
Formatting algorithms are
complex.
It is desirable to keep
formatting algorithms completely independent of the document structure.
we could add a new kind of Glyph subclass without regard to
the formatting algorithm.
Conversely, adding a new formatting algorithm shouldn't
require modifying existing glyphs.
so that it is easy to change the formatting algorithm at
least at compile-time, if not at run-time as well.
We’ll define a separate
class hierarchy for objects that encapsulate formatting algorithms.
The root of the hierarchy will define an interface that
supports a wide range of formatting algorithms.
Each subclass will implement the interface to carry out a
particular algorithm.
Then introduce a Glyph subclass that will structure its
children automatically using a given algorithm object.
Fig. Composition and Compositor class
relationships.
Compositor and Composition:
We’ll define a Compositor class for objects that can
encapsulate a formatting algorithm.
Interface lets the compositor know that glyphs to format? and
when?
The glyphs Compositor formats are the children of a special
Glyph subclass called Composition.
When the composition needs formatting, it calls its
compositor’s Compose operation. Each Compositor subclass can implement a
different line breaking algorithm.
An unformatted Composition object contains only the visible
glyphs that make up the document's basic content.
It doesn't contain glyphs that determine the document's
physical structure, such as Row and Column.
When the composition needs formatting, it calls its
compositor's Compose operation.
Compositor iterates through the composition's children and
inserts new Row and Column glyphsaccording to its line breaking algorithm.
The Compositor-Composition class split ensures a strong
separation between code that supports the document’s physical structure and the
code for different formatting algorithms.
Fig. Object structure reflecting compositor-directed line breaking
Strategy pattern:
Encapsulating an algorithm in an object is the intent of the
strategy pattern.
The key participants are strategy objects.
Compositors are strategies. They encapsulate different
formatting algorithms.
A composition is the context for a compositor strategy.
The key to applying strategy
patterns is designing interface for the strategy and its context





Hello Admin!
ReplyDeleteSuch a great and informative post indeed, I really appreciate it!
Keep updating stuffs like this.
Mobile Repairing Training Delhi
mobile repairing training centre
Best course after 12th
short term professional courses in delhi
Best vocational courses after 10th
Thanks for your efforts in sharing this information in detail.
ReplyDeleteDestination Wedding Planners Delhi
Best Cardio Equipments Manufacturer
Best Price Manual Treadmills Online
Thank you so much for sharing all this wonderful info with the how-to's!!!! It is so appreciated! Thankyou madam.
ReplyDeleteThank you mam for sharing this information
ReplyDelete